Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- CoreData Stack
- LightWeight Migration
- Raw value and Associated value
- expensive operation
- 2022 부스트캠프
- 일급 객체
- Swift closure
- iOS Static Library 사용하는방법
- CoreData Concurrency
- Associated Value
- 스위프트 클로저
- Swift 고차함수
- codability
- CoreData Filter
- leetcode #01
- dateFormatter
- NSPredicates
- 다익스트라 이해
- CoreData
- NSManagedObject SubClass
- persistentStoreCoordinator
- Persistent store Coordinator
- 트레일링 클로저
- iOS Static Library
- NSSortDescriptor
- Swift LinkedList
- Java
- 1009번
- Clean swift
- Swift
Archives
- Today
- Total
하루를살자
JS - Vanilla JS Clone Project [JS Recap] 본문
개발환경
- Editor
--> VSCODE
- Web browser
--> Google Chrome
- Language
--> JS
Java Script 란?
웹 페이지에 생동감(동적 이벤트) 을 불어 넣기 위해 만들어진 프로그래밍 언어로써, 많은 브라우저에 적용 되어 있는 스크립트 이다.
기본 적인 자바 스크립트 문법과 사용법을 익혀 보자.
VSCODE 에
app.js
index.html
style.css
세개의 파일일 생성 한뒤, index.html 에 alert 이벤트를 구현 해보도록하자.

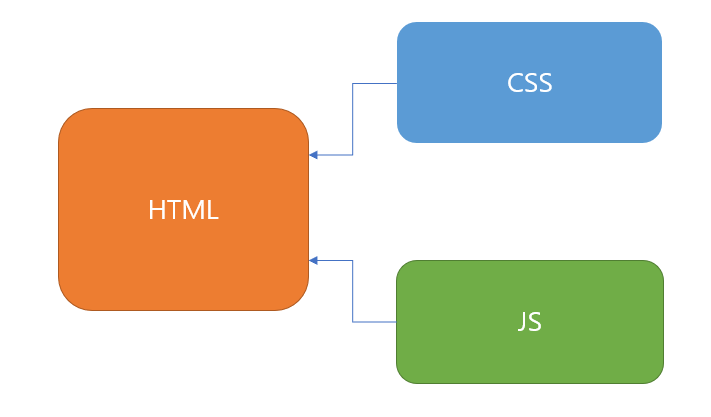
일단 HTML. CSS , JS 의 관계를 나의 방식대로 정의하면,
HTML : 뼈대
CSS : 외관
JS : 근육
으로 생각할수 있고, HTML 코드에 붙혀 넣으면된다.
HTML 기본 형식은 VSCODE 에서 "!" 를 치면 자동생성 가이드가 나오는데, 이걸 생성하면 아래와 같이 기본 HTML 코드가 작성된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>여기에 stlye.css 를 title element 앞에 넣어주고, app.js 를 body tag 에 아래와 같이 넣어 줄 것이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Momentum</title>
</head>
<body>
<script src = "app.js"></script>
</body>
</html>이걸 Alert + O 버튼을 눌러 웹 브라우저 를 실행해주면, css 와 js 가 더해진 index.html 을 볼 수 있게 된다.

'JS' 카테고리의 다른 글
| JS - Vanilla JS Clone Project [CSS in js] (0) | 2021.12.02 |
|---|---|
| JS - Vanilla JS Clone Project [Event Handlers] (0) | 2021.12.02 |
| JS - Vanilla JS Clone Project [JS with DOM] (0) | 2021.12.02 |
| JS - Momentum application project requirement (0) | 2021.12.01 |
| JS - Vanilla JS Clone Project [Intro] (0) | 2021.12.01 |
Comments